
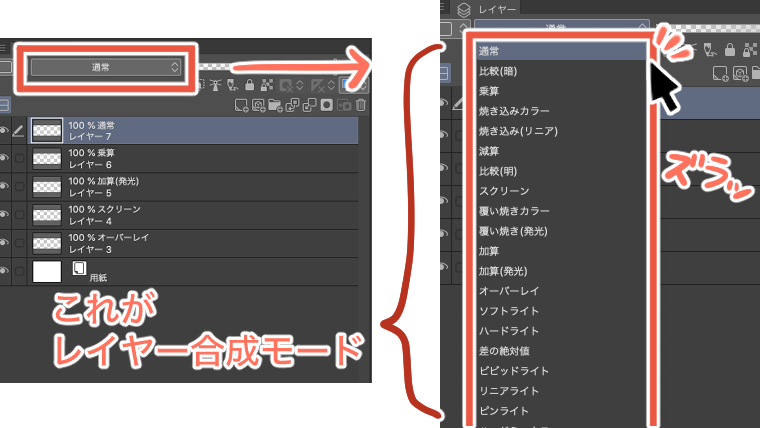
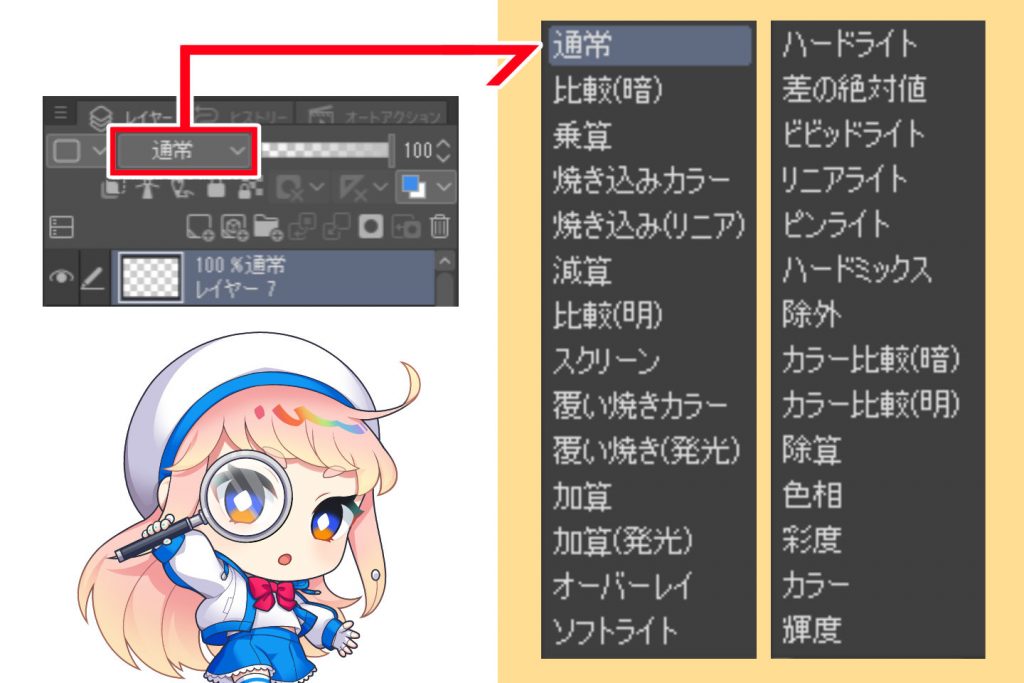
レイヤー合成モードとは 機能を知ってデジタルイラストの表現力up イラスト 漫画 マンガ 教室 Egaco エガコ
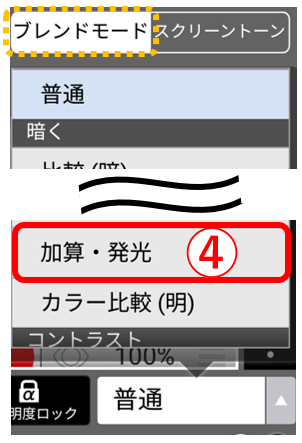
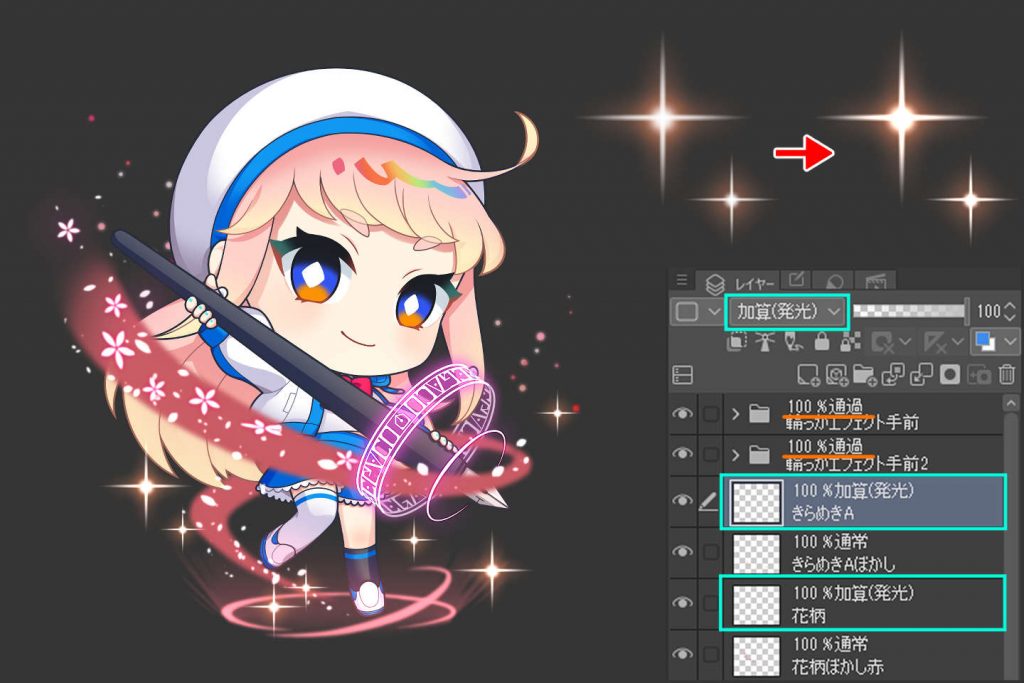
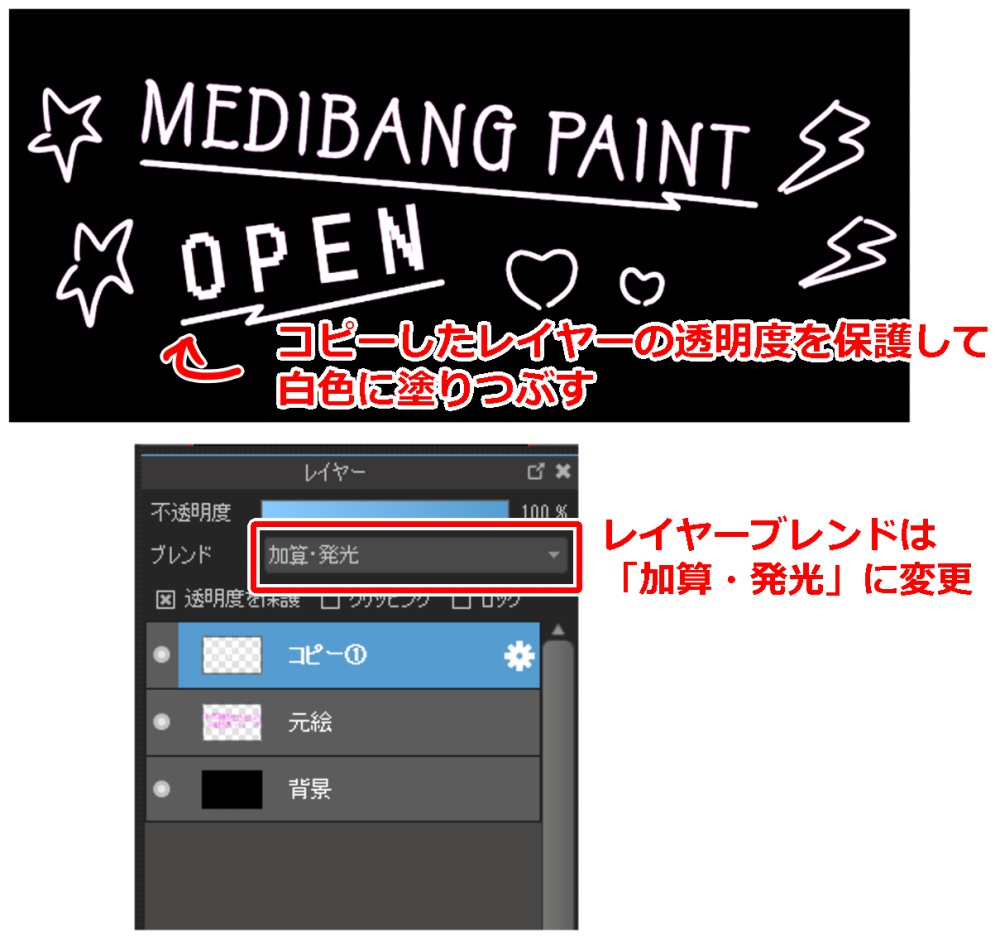
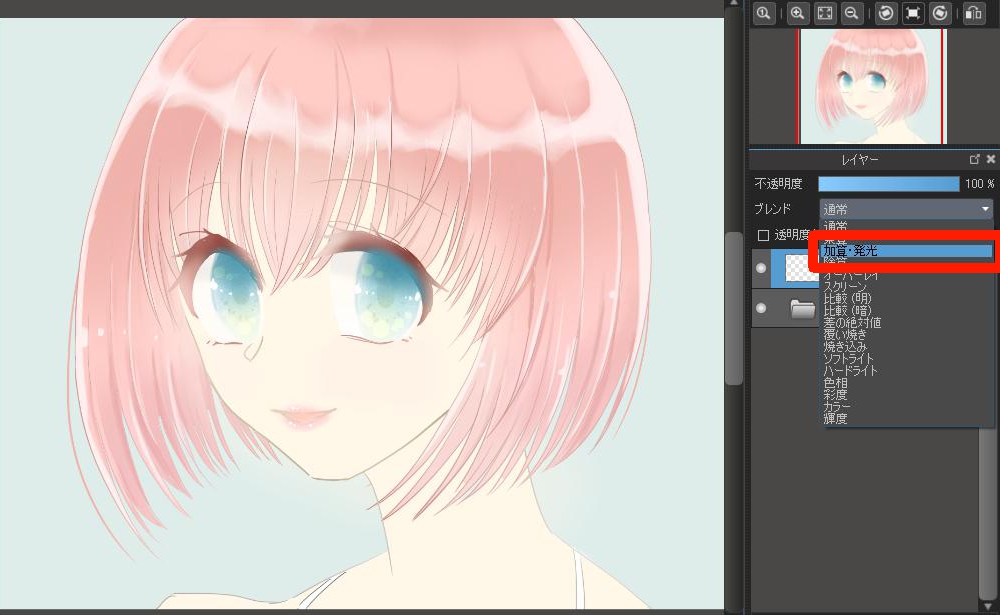
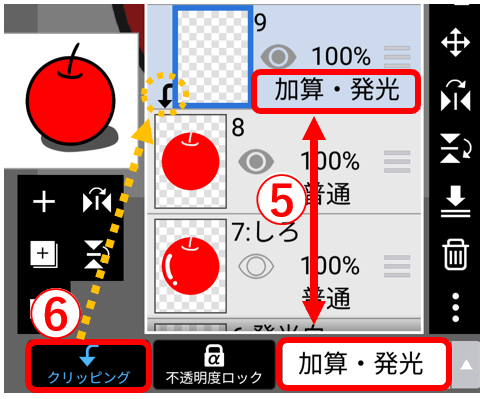
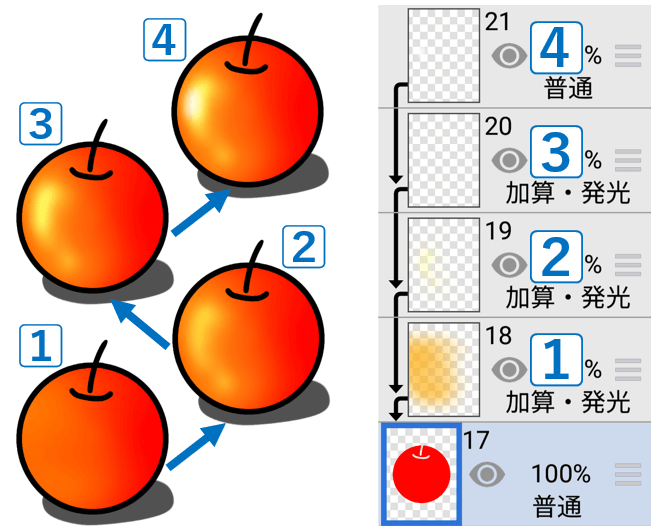
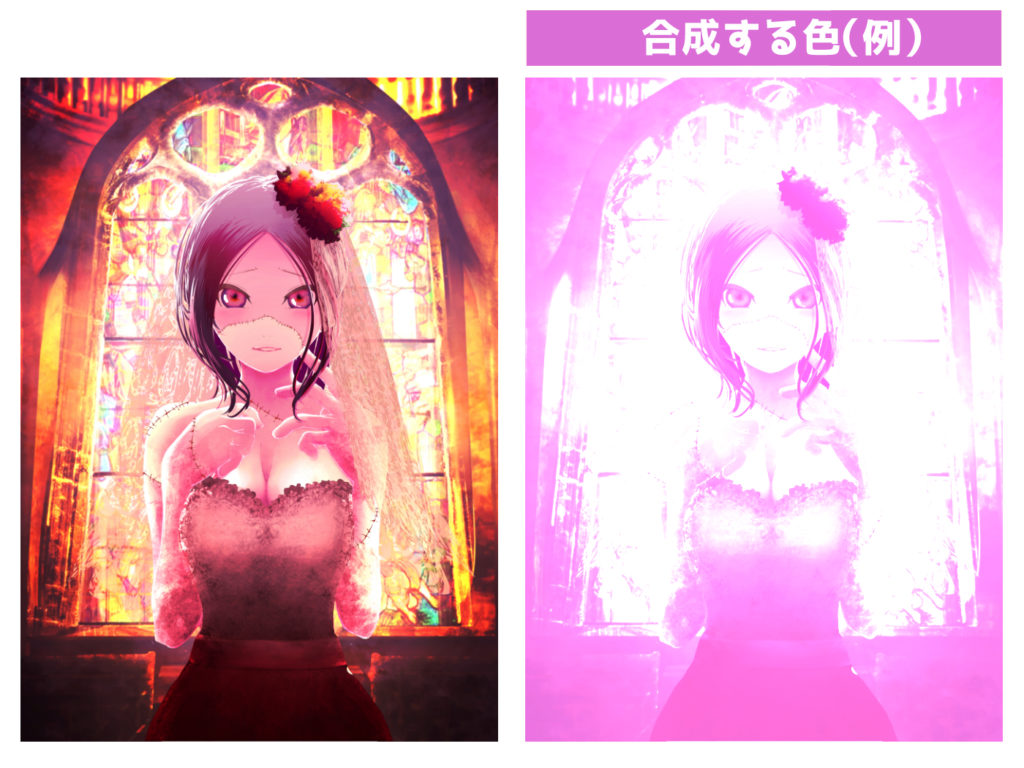
WebTikTokで加算・発光関連のショートムービーを探索しよう このクリエイターの人気コンテンツを見てみよう:ibisPaint_Official0621(@ibispaint_official0621), ほしゅ(@soft), ろWeb 5加算(発光) 複製したレイヤーを「加算(発光)」させます。 レイヤーを「通常」から「加算(発光)」にしたら完成です! 色々なカラー 黄色以外にも青、ピンク、緑
加算発光 結合
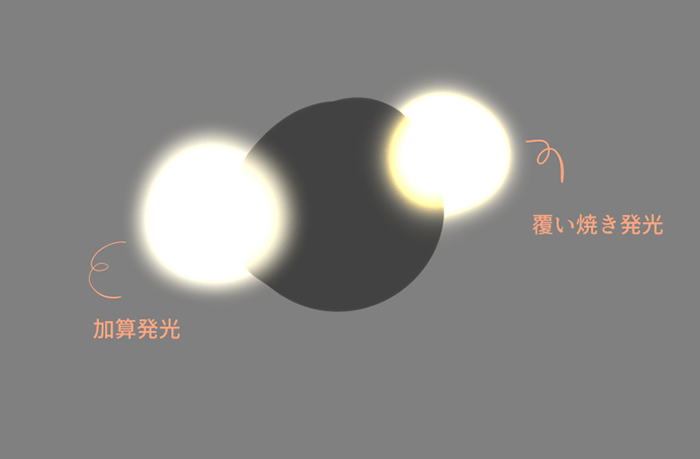
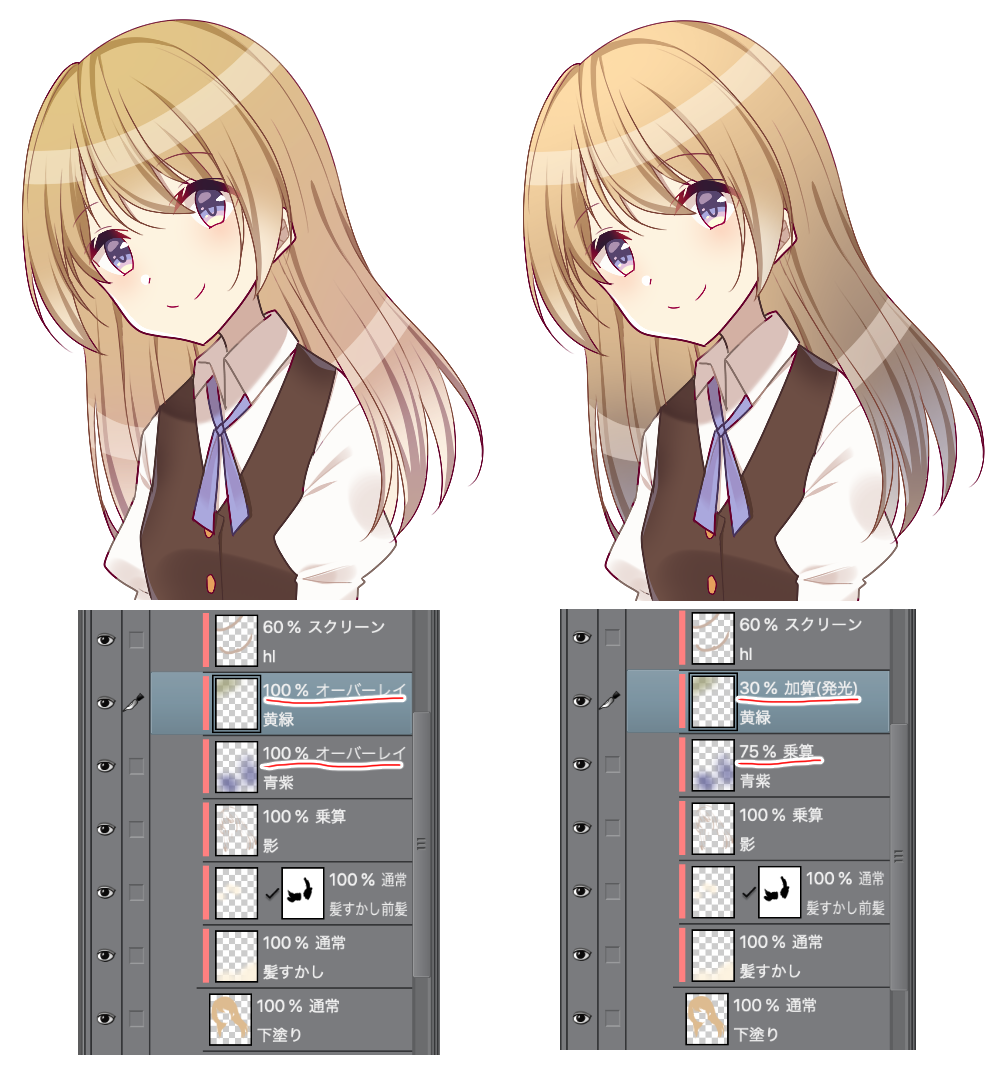
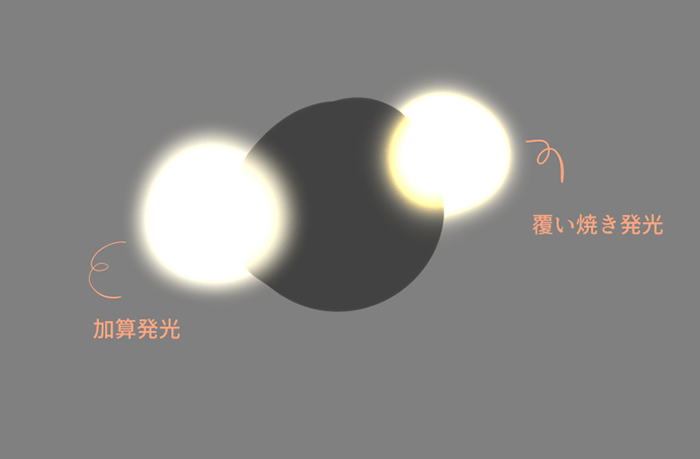
加算発光 結合-Web 「加算(発光)」はCLIP STUDIO PAINTのレイヤーモードのひとつです。 これをPhotoshopで開くと、Photoshopに同じ効果のレイヤーモードがないためか「覆い焼き(発Web レイヤーの合成モードを 加算 (発光)にして、レイヤーを重ねると、同じ画像でも色合いによって光り方が変化していることが判ります。 露出過多で画像が光で飛んでい

光と影の入り方で印象を変える 雰囲気のあるイラストの描き方 いちあっぷ
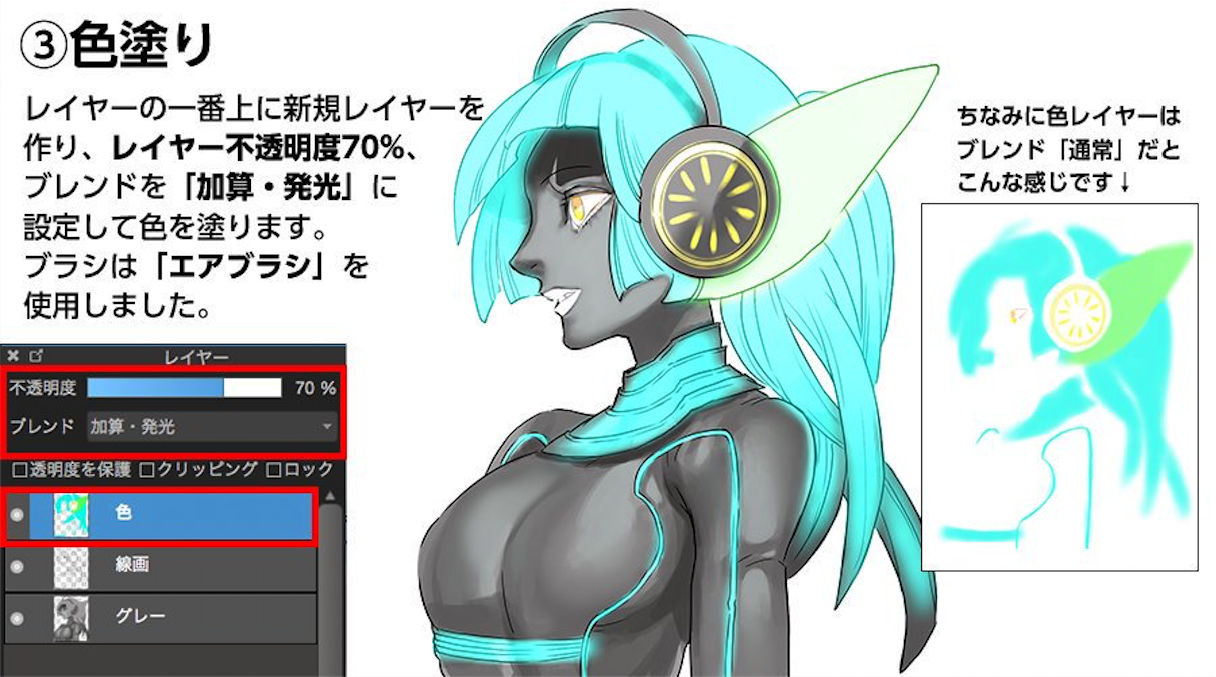
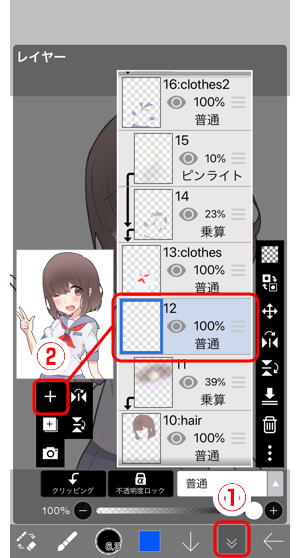
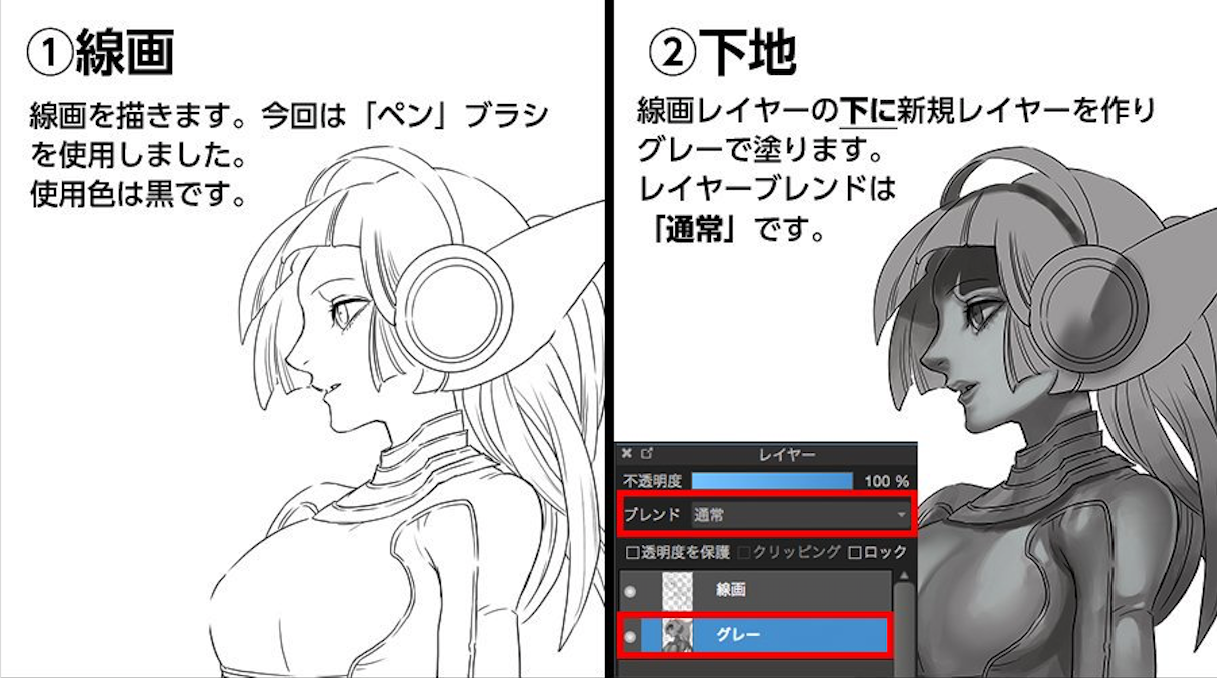
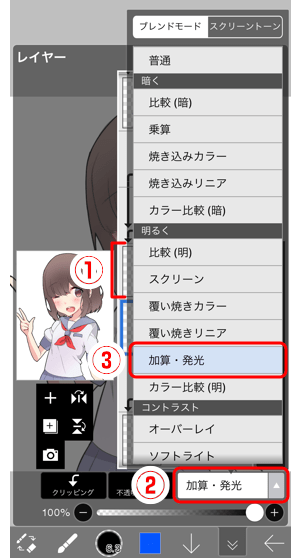
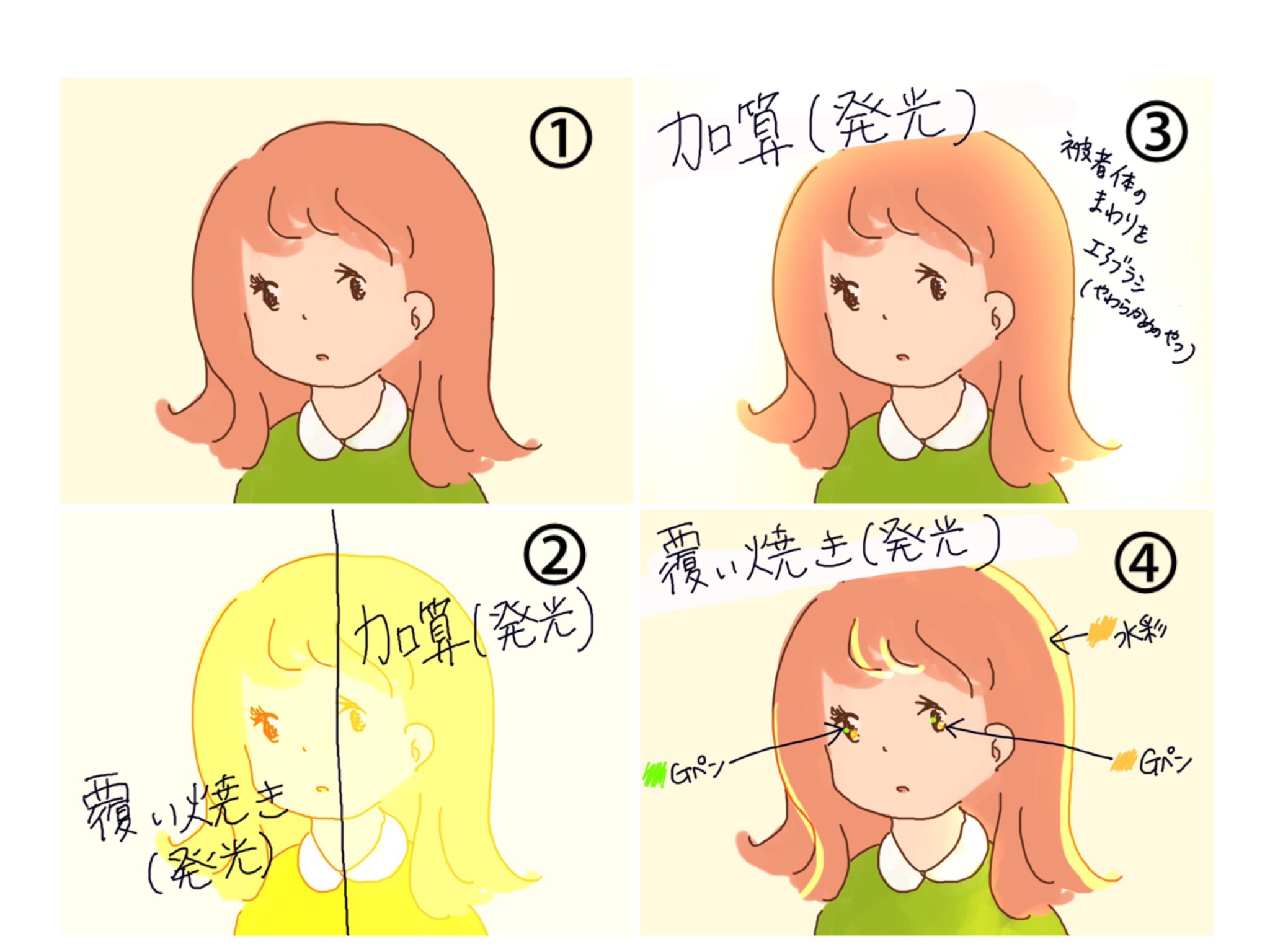
Webスクリーン、覆い焼き発光、加算発光の違いと使い方Clip Studio Paint使い方講座 000 / 310 スクリーン、覆い焼き発光、加算発光の違いと使い方Clip StudioWebSimilarly, "Multiply" blend mode can be used to express shadow Open the ① Layer window and on top of the base hair gradation tap ② New Layer Finally add a layer for highlightsWeb 「加算発光」 と4つの違いを見ていきます これぐらいの明るい黄色を体の周りにモヤモヤっと塗って これをモードチェンジしていきます まずは「覆い焼きカラー」 はい
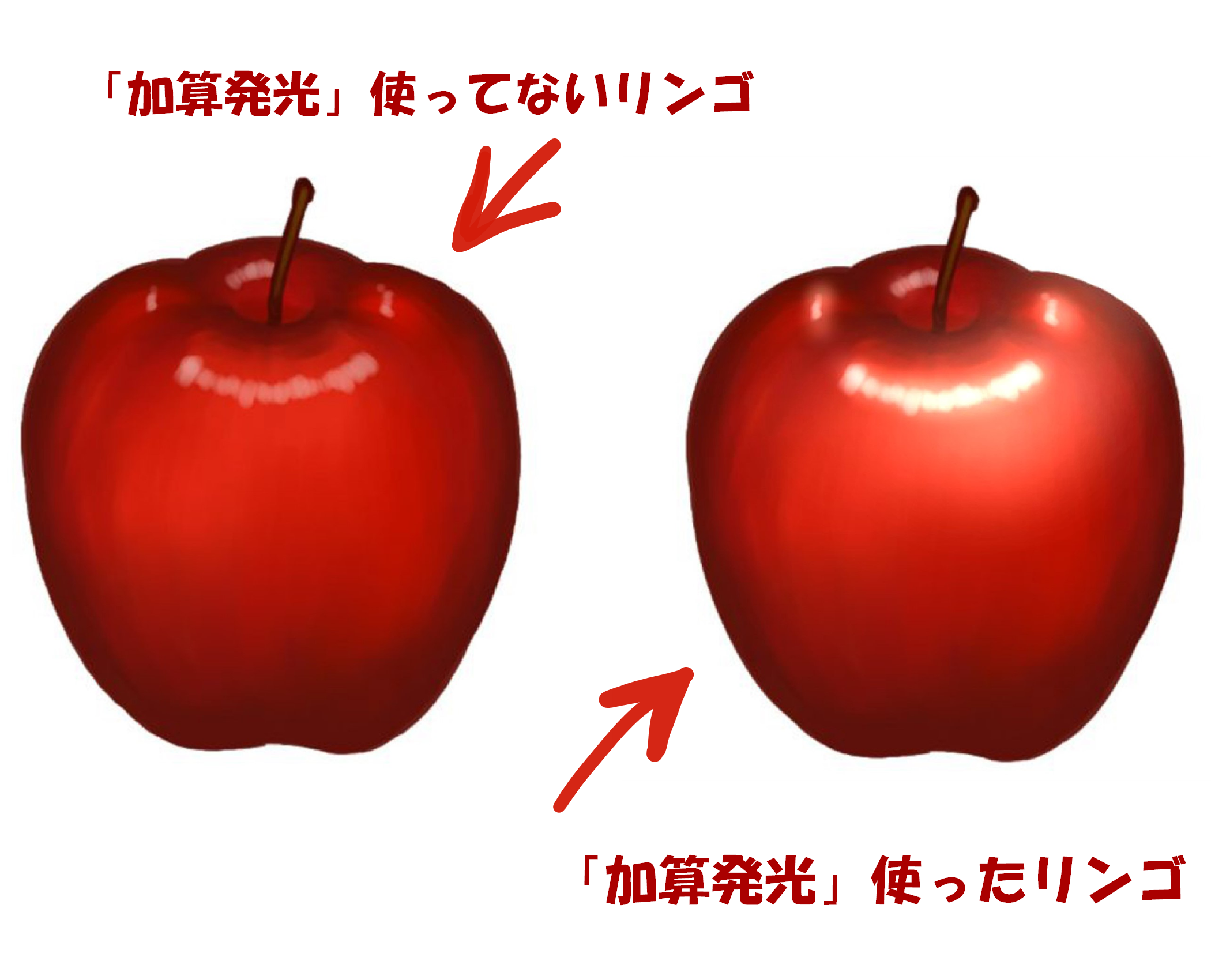
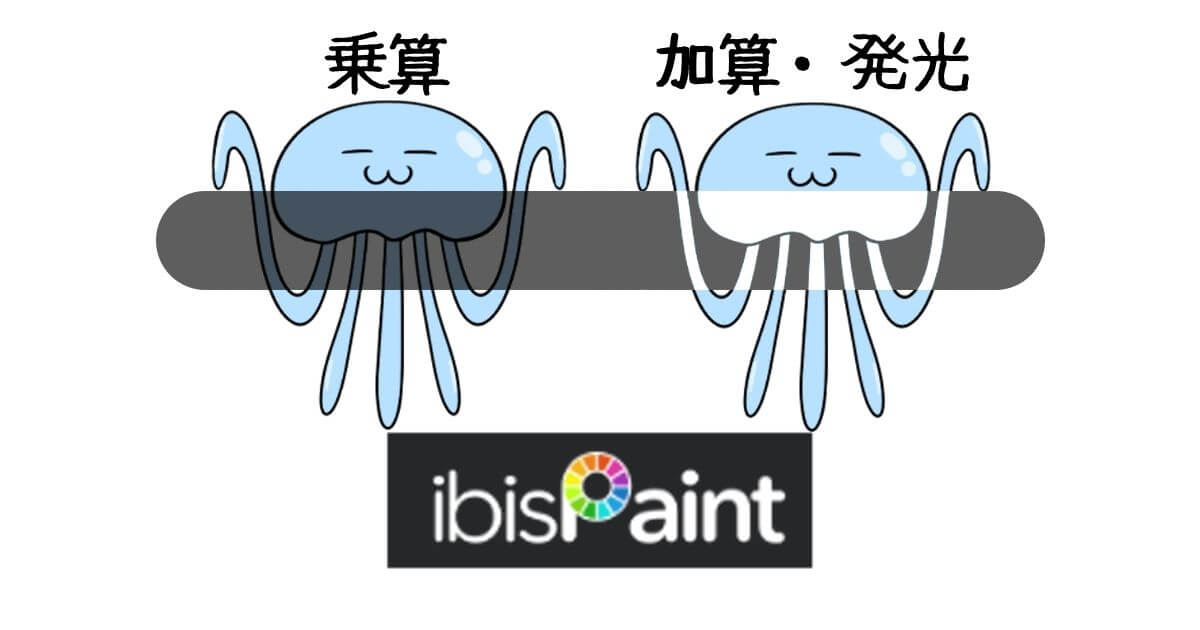
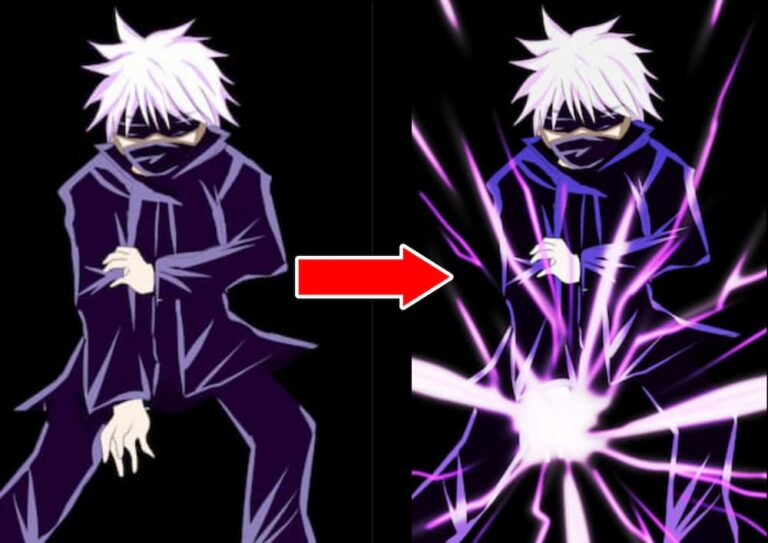
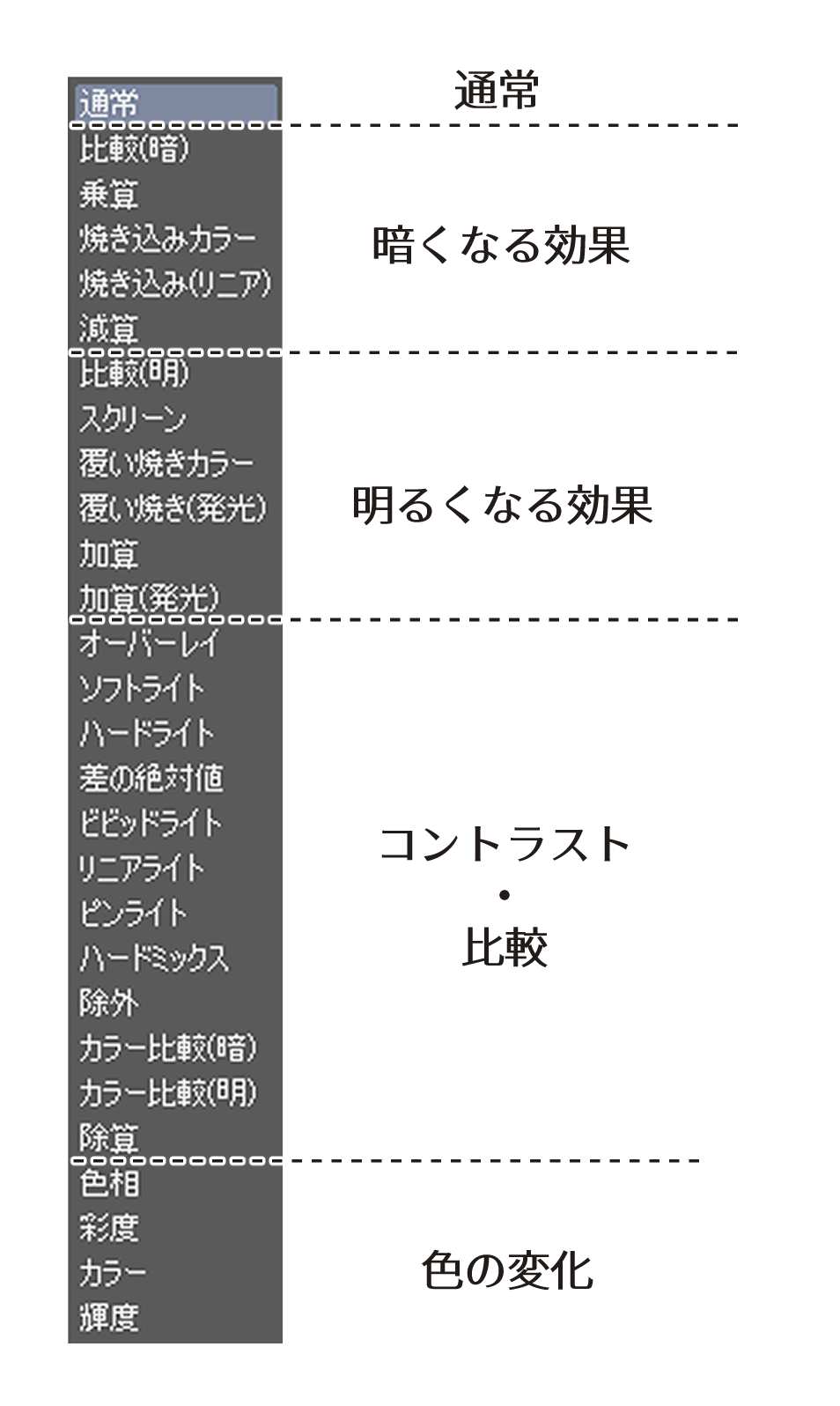
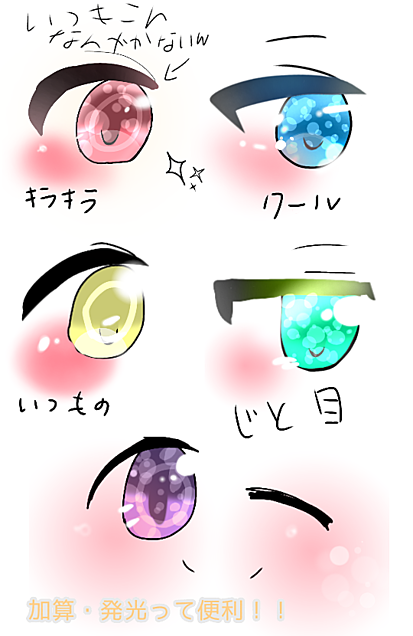
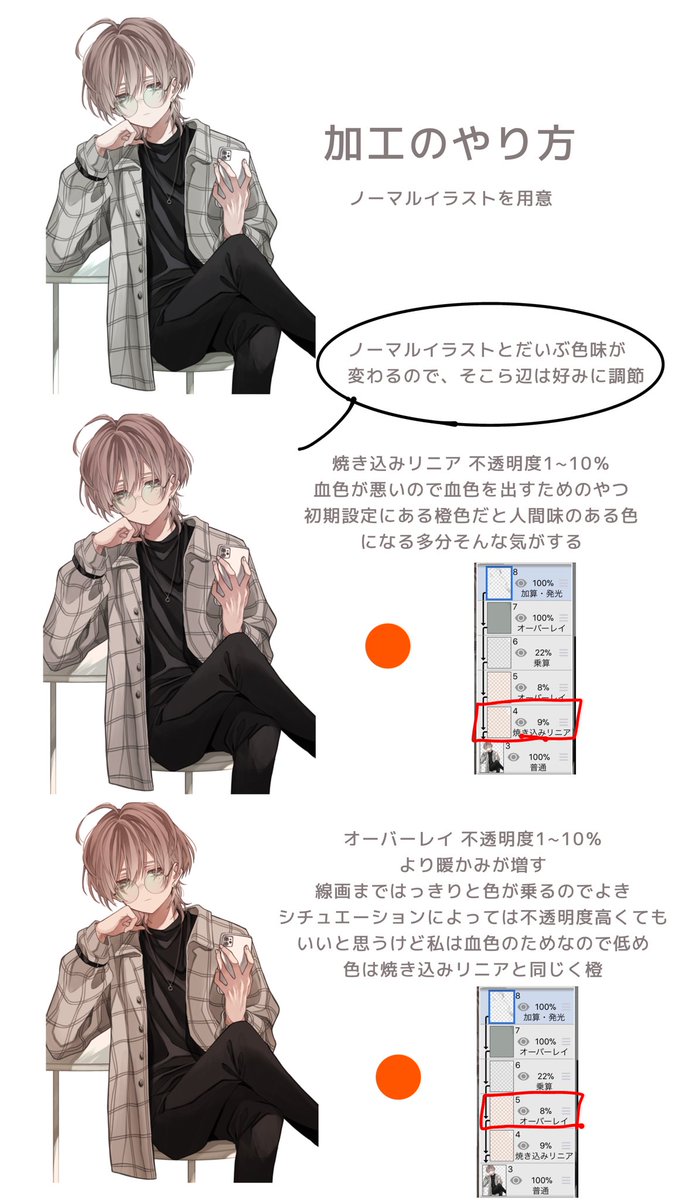
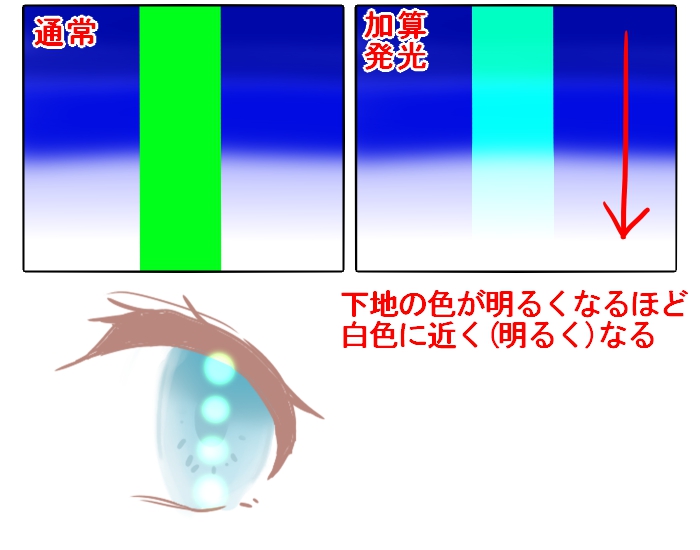
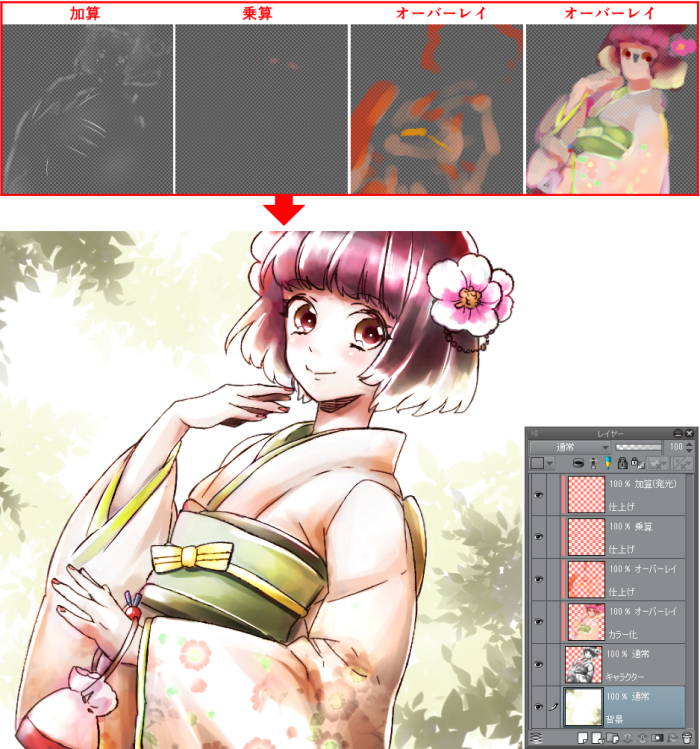
Web 「加算・発光」とは? モードが加算・発光のレイヤーに色を塗ると、光って見えます。 加算・発光レイヤーで色を重ねると 必ず元の色より明るくなります。 なので、 明るWeb 覆い焼き発光でベースの明るい色で下半分を塗り 不透明度を下げる スクリーンは更に明るい色で白い光を塗って不透明度を下げる。 次は暗い色で回りの縁を塗る。 最後Web 加算をよりもっと強調された効果が出てギュンと明るく白飛びっぽくなる。 合成かけるレイヤー 下のレイヤー 合成モード『c加算(発光)pでは覆い焼き(リニア)加算』
加算発光 結合のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「加算発光 結合」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
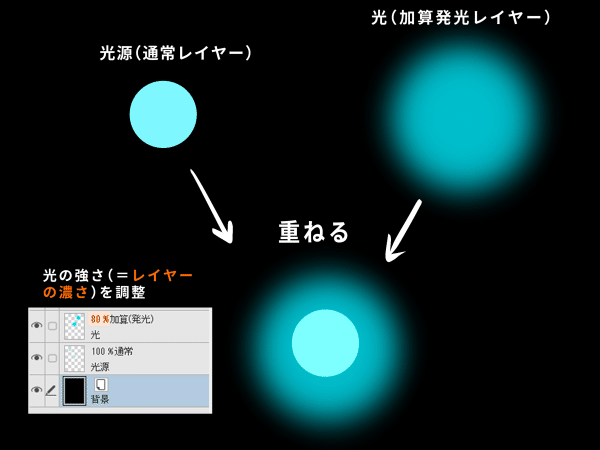
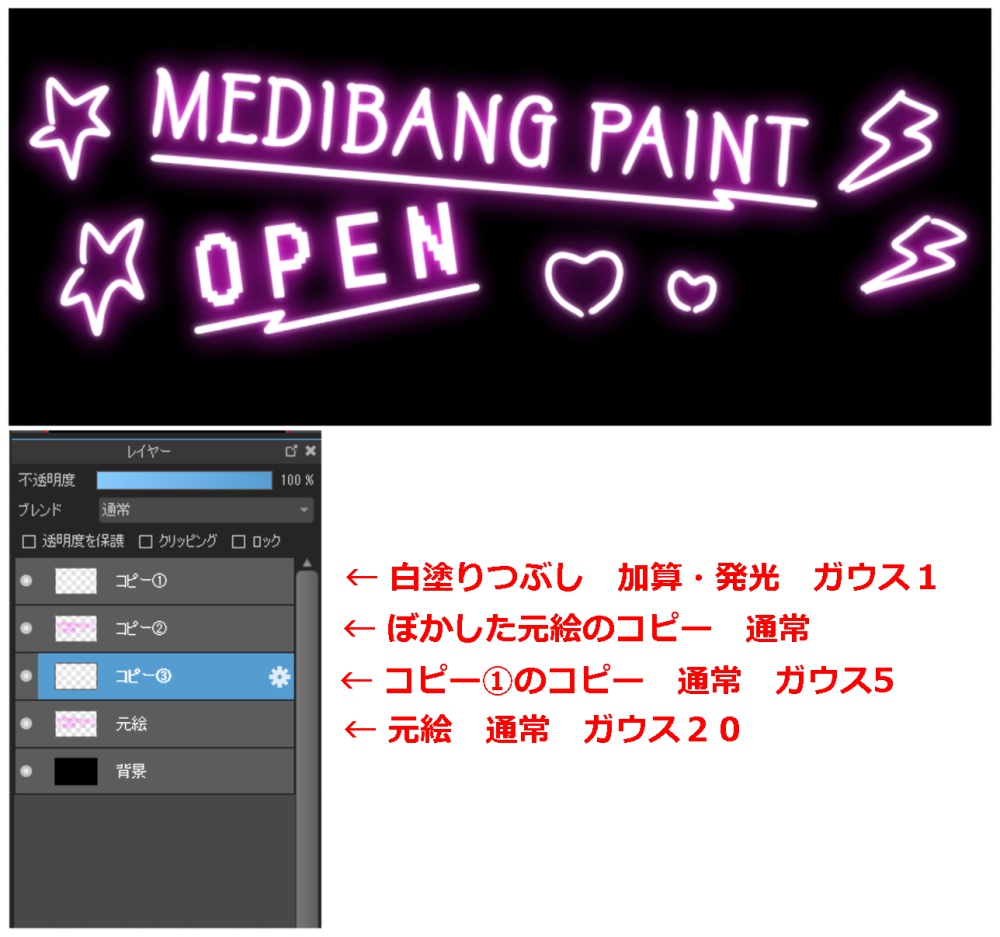
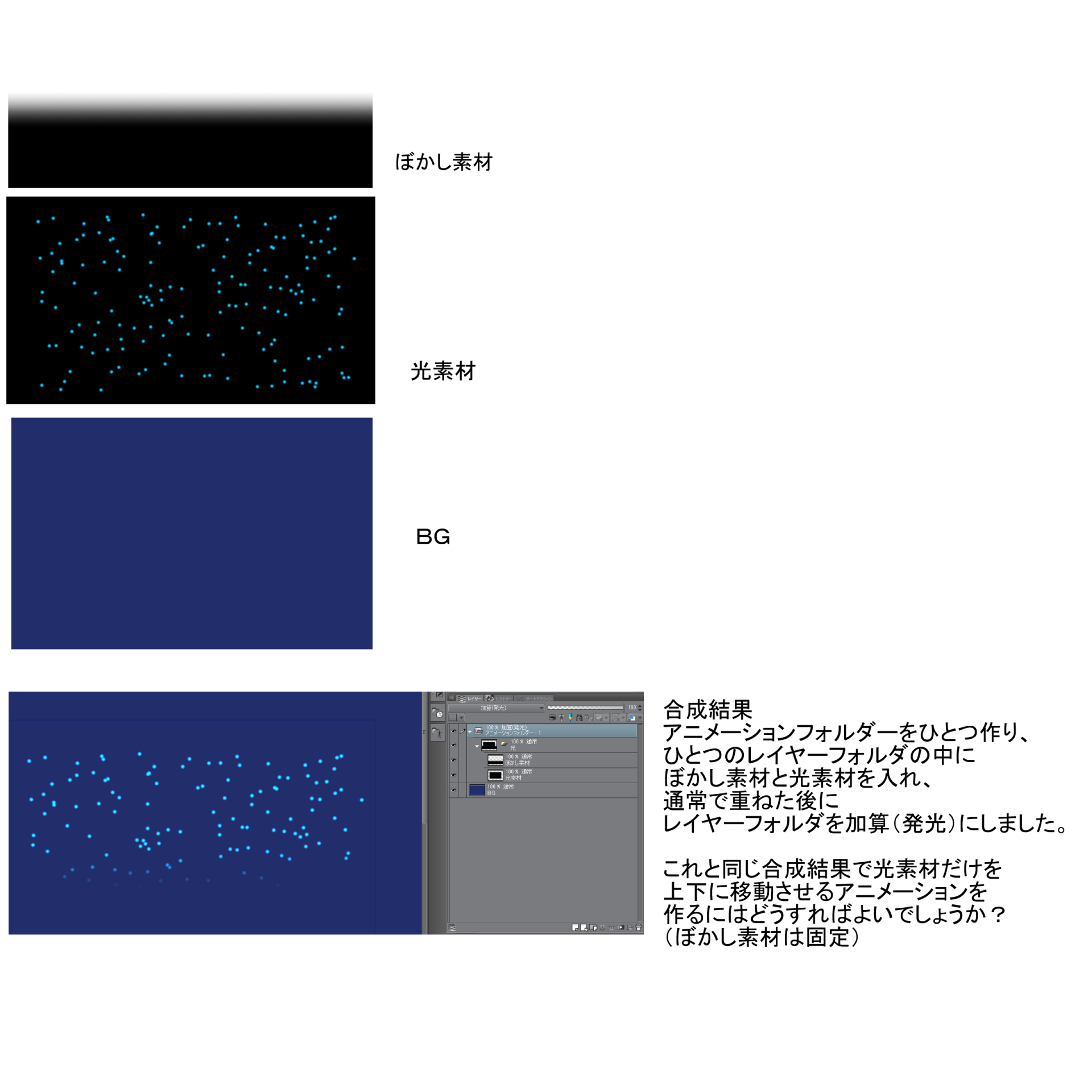
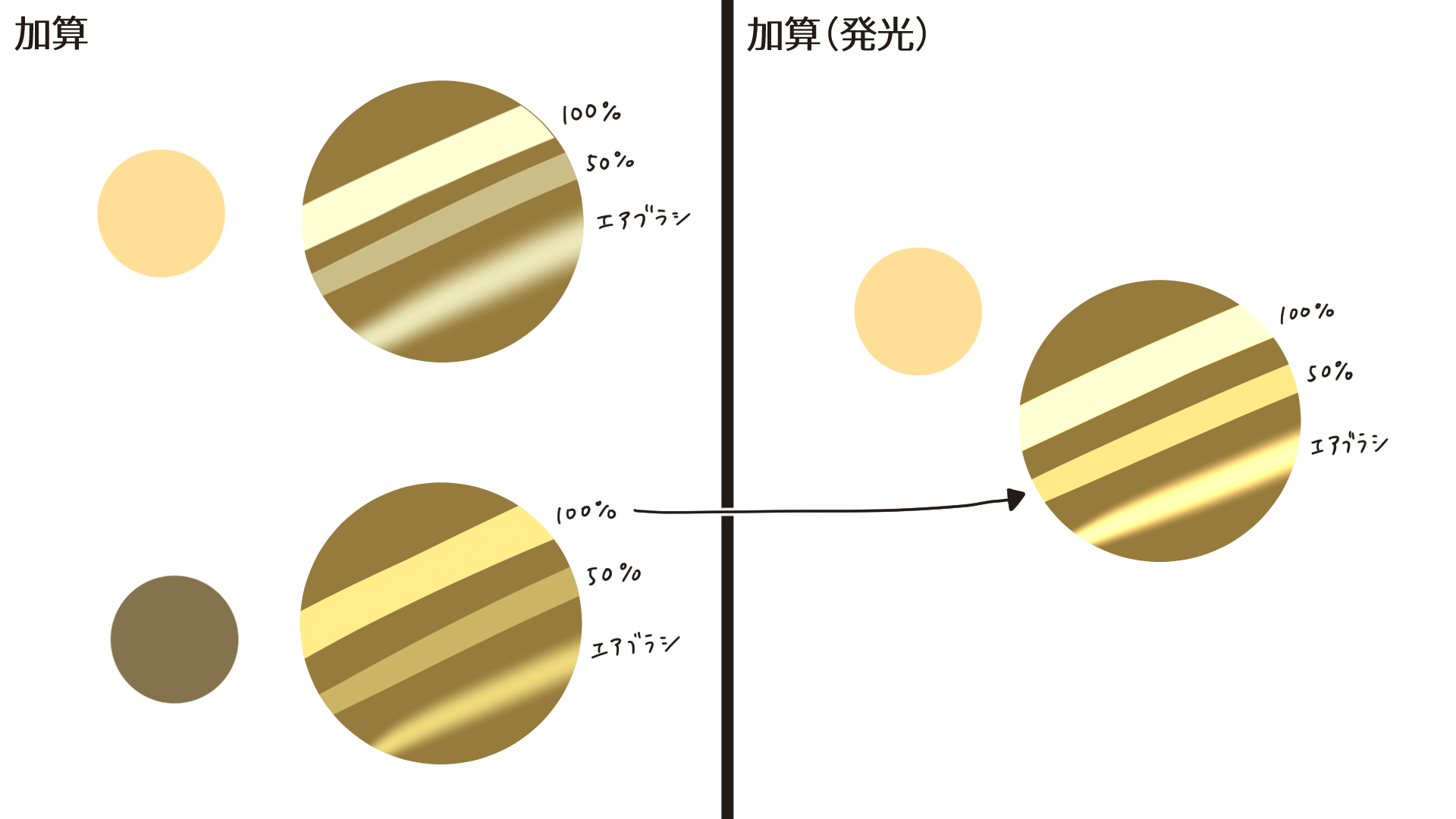
Web ぼかした範囲を加算発光させます。 加算 (発光) ① ガウスぼかしで、ぼかしたレイヤーをコピー ② コピーしたレイヤーに加算 (発光)を選択する。 加算 (発光)の参考図①Web 加算 (発光)は 加算レイヤーと加算 (発光)レイヤーの合成結果を比べたとき 不透明度100%の場合は結果は変わらない、 不透明度50%の場合は加算 (発光)の方が明るくなりま
Incoming Term: 加算発光 アイビス, 加算発光 白くなる, 加算発光 光らない, 加算発光 使い方, 加算発光 プロクリエイト, 加算発光 クリスタ, 加算発光 フォトショップ, 加算発光 結合, 加算発光 光らない クリスタ, 加算発光 英語,




0 件のコメント:
コメントを投稿